반응형
개인적인 질문이거나, 남에게 보여지기 싫은 내용이 있을때 저도 비밀로 방명록에 글을 남기는 편입니다. 가끔씩 다른 사람들의 블로그에 방문하여 비밀로 방명록을 남기고 싶은데 비밀 방명록 기능이 없어서, 방명록에 글을 못 남긴 적이 몇 번 있었습니다.
저도 몰랐는데 민트민터닷컴의 블로그 방명록에도 비밀 기능이 없다는것을 얼마전에 알게 되었습니다. 그래서 소스 연구 끝에 비밀 방명록 기능을 만드는 소스를 알아내었습니다. 소스는 아래와 같이 따라하시면, 쉽게 여러분의 블로그에 비밀 방명록 기능을 추가 할 수있습니다.
우선 티스토리 스킨 관리 페이지에 가셔서 skin.html을 봅니다. 그리고 Ctrl+F를 누른 후 "</s_guest_form>"으로 검색을 합니다. </s_guest_form>와 </s_guest_member> 사이에 아래의 파란 글씨의 소스를 삽입합니다.
</s_guest_form>
<p class="secretWrap">
<input type="checkbox" name="" class="checkbox" />
<label > : secret(no required) </label>
</p>
</s_guest_member>
<p>
<textarea name="" cols="55" rows="6"> </textarea>
</p>
위의 작업이 끝났으면, style.css을 봅니다. 그리고 Ctrl+F를 누른 후 "guestWrite textarea"로 해당 위치를 찾습니다. 그 다음에는 #guestWrite textarea 와 #guestWrite .submit 사이에 아래의 파란 글씨의 소스를 삽입합니다.
#guestWrite .secretWrap { border:none;clear:both; float:left; position:relative; top:0px; margin-right:px; margin-top:px; }
#guestWrite .checkbox { border:none; padding:0; margin:0; width:25px; }
#guestWrite .submit { background:url(./images/submitbt.gif) no-repeat; width:89px; height:22px; overflow:hidden; display:block; text-indent:em; border:0; cursor:pointer; margin:10 auto; margin-top: 10px;}

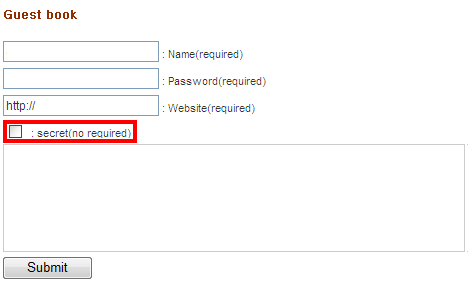
지금까지의 작업을 마친 뒤, 본인의 방명록 페이지를 가보면 위의 그림과 같이 비밀 체크박스가 생긴 것을 볼 수있을 것입니다. 생각보다 매우 간단하죠? ^^ 필요하신 분들은 바로 적용해보세요.
반응형


 invalid-file
invalid-file