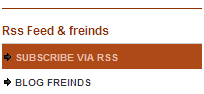
민트미터 블로그 사이드바의 맨 상단에 보면, "RSS Feed & Freinds"의 메뉴가 있습니다. 그 기능을 달 수 는 소스가 어떤 것인지 알고싶어하는 블로거 분들이 몇분 계셔서 같이 공유 하고자 합니다. 마우스를 대면, 배경색상과 텍스트 색이 변하는 기능이죠.

우선 skin.html 페이지에 가셔서, 아래의 소스를 넣으면 됩니다. 좀더 세부적인 디자인과 타이틀은 사용자분께서 수정 하시면 될듯합니다.^^ 기본 소스는 아래와 같습니다.
<s_sidebar_element>
<div id="blogMenu">
<div style="padding-top:12px; margin-top:10px; border-top:1px solid #903000; background-color:#fff;"><STRONG><FONT color=#903000>Rss Feed & freinds</font></STRONG></div>
<div style="padding-top:px; margin-top:4px; margin-bottom: px; border-top:1px solid #CCCCCC; background-color:#fff;"></div>
<ul><li class="sub"><a href="http://feeds.feedburner.com/mintmeter" onfocus='this,blur()' ><img src="./images/icn-arrow.gif" width="10" height="9" /><STRONG><FONT size = 1.9em > Subscribe via RSS </font></STRONG></a></li></ul>
<ul><li class="bro"><a href="http://mintmeter.tistory.com/notice/117" onfocus='this,blur()' ><img src="./images/icn-arrow.gif" width="10" height="9" /><STRONG><FONT size = 1.9em > blog freinds </font></STRONG></a></li></ul>
</div>
</s_sidebar_element>
그리고 style.css 페이지에는 아래의 소스를 삽입니다. 이소스를 삽일 할 때, 사이드 바 안의 위치에 넣어야 합니다.
#blogMenu { margin: 0; padding: 0; }
#blogMenu ul { list-style:none; margin: 0; padding: 0;}
#blogMenu li.sub a { font-size:11px; outline:none; color:#333; text-decoration:none; display:block; padding-top:5px; padding-bottom: 5px; width:200px; text-transform:uppercase; }
#blogMenu li.sub a:hover { background:#AD4A18;color:#EEBDA5!important; width:200px; }
#blogMenu li.bro a { font-size:11px; outline:none; color:#333; text-decoration:none; display:block; padding-top:5px; padding-bottom: 5px; width:200px; text-transform:uppercase; }
#blogMenu li.bro a:hover { background:#AD4A18;color:#EEBDA5!important; width:200px; }
자신의 블로그에 맞춰서 디자인이나 색상은 소스를 보며 수정 가능하오니, 자신의 스타일에 맞게 이쁘게 사용하시기 바랍니다.