반응형
요즘 자신의 블로그에 트위터 홍보는 기본인 듯 합니다. 짧은 정보나 가벼운 내용은 트위터로 대신하고, 좀더 상세한 글은 블로그를 통해서 알리는 듯 합니다. 블로그와 트위터는 이제 서로 경쟁의 상대가 아니라 상호 보완적인 존재로 성장해가는 같은 배를 탄 동지라고 여겨지네요.
자신의 블로그 사이드 바에 나의 트위터 프로필과 트윗 내용을 실시간으로 보여주는 방법을 공유하고자 합니다. 매우 간답니다.
우선 트위터에 가입이 되있어야 겠죠. 가입은 이곳에서. [트위터 가입]
그리고 본인 블로그 관리페이지 가셔서 "HTML/CSS 편집" 페이지로 갑니다. 그 다음에는 "skin.html"의 공간에서 사이드바 위치 아무곳에 아래의 소스를 넣어주시면 됩니다. 소스를 넣기 전에 반드시 아래의 js첨부 파일을 "관리페이지>스킨>HTML/CSS 편집>파일업로드"에서 업로드 시켜야합니다.
위 내용이 복사가 안되서 소스내용을 메모장으로 첨부합니다.
위 소스에서 "초록색"으로 표시된 부분은 본인이 직접 수정을 할 수 있습니다. 폰트색상, 배경색, 가로 세로 사이즈 등 입니다.
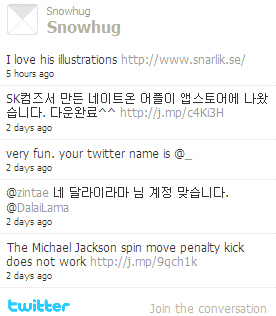
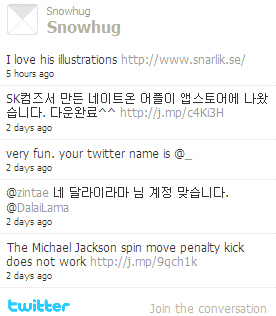
그리고 붉은색 부분은 반드시 트위터 본인 계정으로 바꿔서 넣으셔야합니다. 그래야 정상적으로 보이기 때문입니다. 모두 완료가 되면 아래의 모습처럼 보입니다.

깔끔하죠? 한번 지금 적용해보시기 바랍니다.^^
자신의 블로그 사이드 바에 나의 트위터 프로필과 트윗 내용을 실시간으로 보여주는 방법을 공유하고자 합니다. 매우 간답니다.
우선 트위터에 가입이 되있어야 겠죠. 가입은 이곳에서. [트위터 가입]
그리고 본인 블로그 관리페이지 가셔서 "HTML/CSS 편집" 페이지로 갑니다. 그 다음에는 "skin.html"의 공간에서 사이드바 위치 아무곳에 아래의 소스를 넣어주시면 됩니다. 소스를 넣기 전에 반드시 아래의 js첨부 파일을 "관리페이지>스킨>HTML/CSS 편집>파일업로드"에서 업로드 시켜야합니다.
| <!-- twitter --> <s_sidebar_element> <script src="./images/mytweet.js"></script> <script> new TWTR.Widget({ version: 2, type: 'profile', rpp: 5, interval: 6000, width: 280, ← 가로사이즈 height: 300, ← 세로사이즈 theme: { shell: { background: '#', ← 배경색 color: '#' }, tweets: { background: '#', ← 배경색 color: '#333333', ← 트위터 내용 글자색 links: '#999999' ← 링크 색 } }, features: { scrollbar: false, loop: false, live: false, hashtags: true, timestamp: true, avatars: false, behavior: 'all' } }).render().setUser('snowhug(본인 트위터 계정)').start(); </script> </s_sidebar_element> |
위 내용이 복사가 안되서 소스내용을 메모장으로 첨부합니다.
위 소스에서 "초록색"으로 표시된 부분은 본인이 직접 수정을 할 수 있습니다. 폰트색상, 배경색, 가로 세로 사이즈 등 입니다.
그리고 붉은색 부분은 반드시 트위터 본인 계정으로 바꿔서 넣으셔야합니다. 그래야 정상적으로 보이기 때문입니다. 모두 완료가 되면 아래의 모습처럼 보입니다.

깔끔하죠? 한번 지금 적용해보시기 바랍니다.^^
반응형


 invalid-file
invalid-file invalid-file
invalid-file